Do you have trouble remembering words when playing Wordle. I wrote a bookmarklet that examines your guesses and displays a list of words that potentially match for your next guess.
The bookmarklet is at the end of this post. If you don’t know what a bookmarklet is you can use the link above to learn about them.
To use the bookmarklet, first drag it to your bookmark bar. Then, when playing wordle, after your guess, click on the bookmarklet. The bookmarklet will analyze the board and in the header portion of the Wordle page display a list of possible words. For example: here is the start of a game.

Here is the board after your first guess:

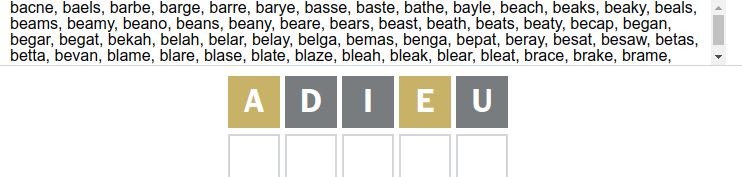
Now you can press the Wordle bookmarket and the board will change to:

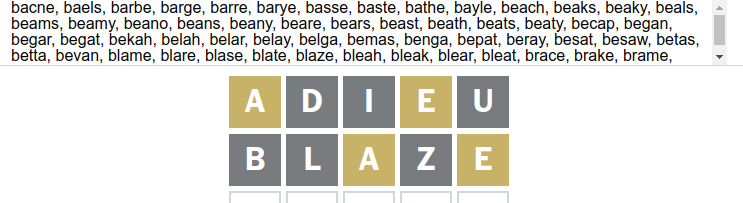
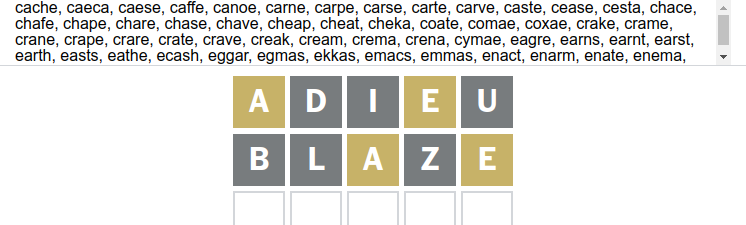
Where the header was now is a list of possible words for your next guess. Assume you type “blaze” in for your next guess:

Press the bookmarklet again to generate a new list of possible solutions.

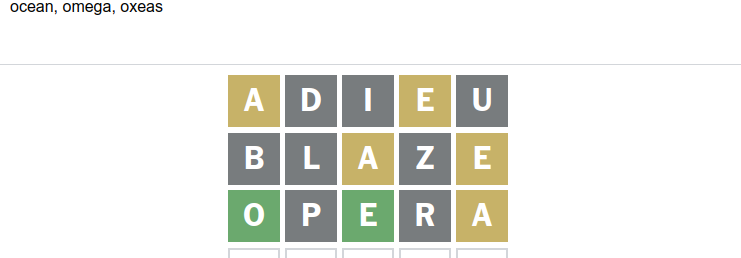
Guessing “opera” gives:

Below is the bookmarklet. Simply drag and drop it onto your bookmark bar in your browser. This has been tested on Chrome, Firefox, and Edge.
<- drag the button to your bookmark or favorites bar
Note that this bookmarklet does not look at any of your personal information. It only analyzes the guesses on the page. This comes without any warranty. Below is the listing of the code, without the actual list of dictionary words.
function cheatWordle() {
const ele = document.querySelectorAll('[aria-label*="letter"]');
let absent = new Set();
let present = new Set();
let correct = Array(5).fill(".");
let wrongloc = Array(5).fill("");
ele.forEach(el => {
const lab = el.getAttribute("aria-label").split(/, /);
if (lab.length === 3) {
let letter = lab[1].toLowerCase();
let index = parseInt(lab[0][0]) - 1;
if (lab[2].includes("correct")) {
correct[index] = letter;
} else if (lab[2].includes("present")) {
present.add(letter);
wrongloc[index] += letter;
} else if (lab[2].includes("absent") && !present.has(letter)) {
absent.add(letter);
}
}
});
let it = ["aahed", ...]; // Replace with actual word list
// Filter out words containing absent letters
let reAbsent = new RegExp(`[${[...absent].join("")}]`);
let filtered = it.filter(word => !reAbsent.test(word));
// Ensure words contain at least one present letter
present.forEach(letter => {
filtered = filtered.filter(word => word.includes(letter));
});
// Remove words with letters in the wrong location
let reWrongLoc = new RegExp(wrongloc.map(w => w ? `[^${w}]` : ".").join(""));
filtered = filtered.filter(word => reWrongLoc.test(word));
// Remove words that don't have letters in the correct location
let reCorrect = new RegExp(correct.join(""));
filtered = filtered.filter(word => reCorrect.test(word));
// Display results
let main = document.querySelector("header");
let answerDiv = document.getElementById("wordleanswer");
if (answerDiv) {
answerDiv.remove();
}
let newDiv = document.createElement("div");
newDiv.id = "wordleanswer";
newDiv.style.width = "600px";
newDiv.style.height = "100%";
newDiv.style.backgroundColor = "white";
newDiv.style.overflow = "auto";
newDiv.textContent = filtered.sort().join(", ");
main.innerHTML = "";
main.appendChild(newDiv);
}
cheatWordle();
